当ブログのデザインを変更した(Movable Type 6.1.1でデザイン・テーマ「Rainier 1.2」に変更した)
デザインは、Movable Typeのメーカーであるシックスアパート社が提供しているものをそのまま使用した。
昔は、自分でHTML、CSS、JavaScriptを書いていたが、そういった作業に自分の時間を費やす暇がなくなってしまったので、提供されているテンプレートをそのまま使用させてもらうことにした。
なお、テーマを変更する目的は、見た目上のデザインを変更することだけが目的ではない。
Movable Type 6.1.1の左側にあるメニューよりデザイン→テーマへと進み、各テーマを眺めていると、テーマ「Rainier 1.2」の説明に気になる説明文があった。
《説明文》
Rainier 1.2
作者: Six Apart, Ltd.
Rainier はレスポンシブ Web デザインを採用したブログテーマです。Media Query (CSS) を利用したマルチデバイス対応に加え、Movable Type の機能を使ってロゴやナビゲーションの内容を簡単にカスタマイズできます。
この説明文にある「レスポンシブWebデザインを採用したブログテーマ」というのが気に入った。
要するに、PCだけでなく、スマートフォンなど様々な端末のブラウザでの表示に対応したデザインになる、ということだ。
かなり遅くなった感があるが、以前からそうしたかったので、今回のアップグレードを気に、デザインを変更した。
新旧デザインの見た目上の違いは、以下の通り。
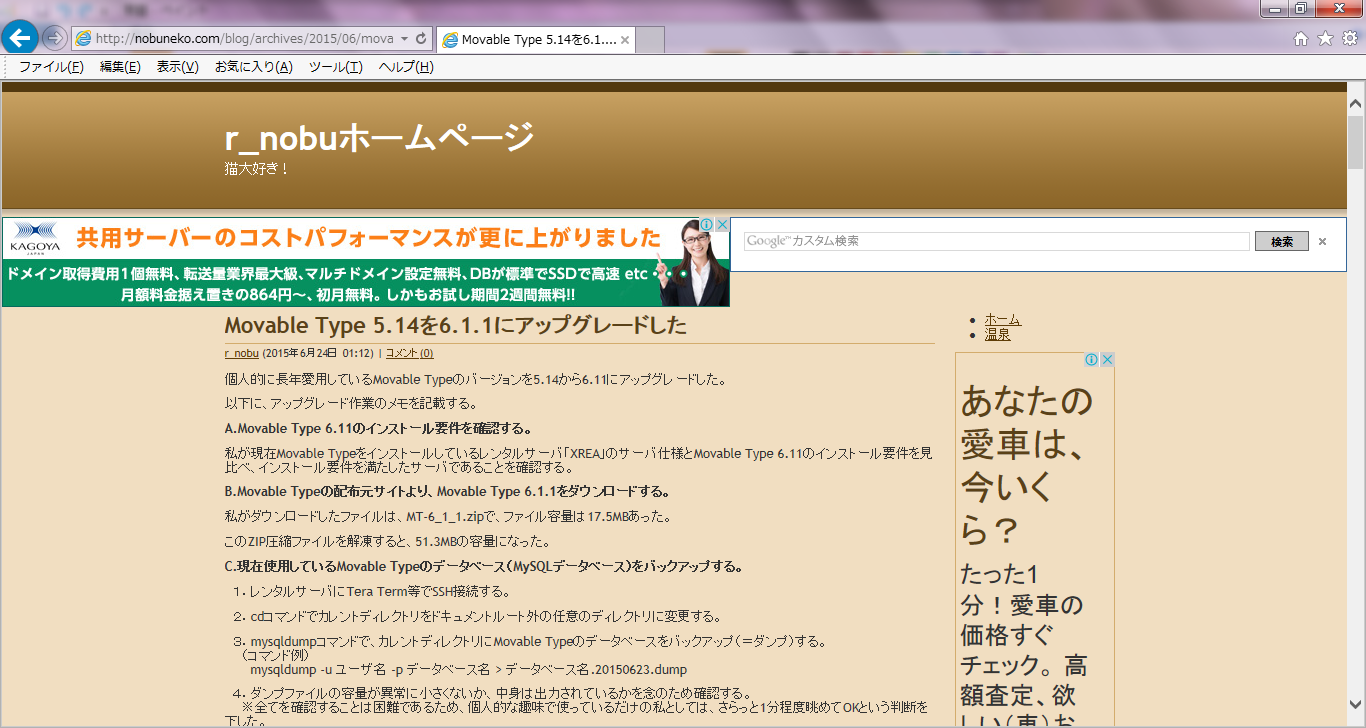
2015年6月25日までの旧デザイン

2015年6月25日からの新デザイン

ページの背景色がこれまでは茶色ベースだったが、今回のデザイン変更により、白になった。
白になったことにより、文字の可読性は増したと思う。(以前の茶色の方が、いかにも個人サイトらしさがあって、気に入ってはいたのだが...。)
文字の大きさも少し大きくなった。
もちろん、PCブラウザで見た時のこの見た目上の変化だけをデザイン変更の目的としていないの。
スマートフォン(iPhone 6)で見てみると、きちんと、スマートフォンの画面幅に最適化された見た目に調整されたデザインとなっていることを確認できた。
これは、嬉しい。
実は、まだ調整中ではあるが、仮眠をとっているとはいえ、明日も仕事なのに、趣味で夜更かしをし過ぎるのはどうかと思うので、調整中のまま、もう寝ようと思う。
《調整が終わったもの》
・Google Analyticsの再設置
・広告バナーの再設置
・ファイル名にアンダーバー/アンダースコア(_)を含めていると、アンダーバー/アンダースコア(_)がハイフン(-)に変わっていて、他サイトなどからのリンクがリンク切れになっていた問題への対応
※Movable TypeのサイトにFAQがあったので、何とか解決
(参考サイトより引用)
Movable Type > よくある質問 > Q. 出力ファイル名のアンダースコアがハイフンに変換されてしまう
http://www.movabletype.jp/faq/post-33.html
Q. 出力ファイル名のアンダースコアがハイフンに変換されてしまう
記事の出力ファイル名に「_」(アンダースコア)を使用すると、実際に出力されるファイルでは「-」(ハイフン)に変換されてしまいます。
A.「記事」テンプレートのアーカイブマッピングの設定による動作です。
Movable Type では、テンプレートをもとに出力されるファイルの命名規則をアーカイブマッピングに設定します。
「記事」テンプレートのアーカイブマッピングは「%y/%m/%-f」で、アンダースコアはハイフンに変換されて出力されます。
アンダースコアとして出力させる場合は、「%-f」のハイフンを削除して「%y/%m/%f」に変更します。
「%-f」などのアーカイブファイル名の定義については以下のドキュメントをご覧ください。
アーカイブマッピングは、テンプレート編集画面内の「テンプレートの設定」を開いて、確認・編集が可能です。
調整が終わっていないものは、今後、のんびりと、作業していこうと思う。
《調整が終わっていないものの例》
・ヘッダーのブログタイトルの下に、広告バナーがオカシナ位置に表示されている。
・ヘッダーの下に「アバウト」というリンクが新しく設置されているが、リンク先には何も書いていないので、現在、アバウトページを開くと、「このページはアバウトページ (自己紹介や会社概要など、プロフィール用のページ) として利用するウエブページの例です。」なんていう初期メッセージが表示されている。
・「アーカイブ」ページ(/blog/archives.html)が更新されず、旧デザインのまま。(このページを更新する機能がなくなったのかな!?)
本当は直したいが、まあ、いいや。
早起きできたら朝直すし、できなければ、土日まで放っておこう......。